
Reactive forms are one of the ways to add. Forms are a fundamental part of every angular application. One of the greatest features of forms is, that you can validate the input of the user before it is send to the server. In this tutorial you are going to learn how you can validate your angular reactive forms.
Form validation , in general, will help us to improve the overall data quality by validating user input for accuracy and completeness. Validators class communicates directly with form control instance, It wraps single or multiple validation into an array. We’ll walk through how to set up a login form with form validation. One of the common tasks that is performe while building a form is Validation. You can also create custom validators.
We looked at how the validation works in Template-driven Forms tutorial. In this video we will discuss implementing validation in a reactive form. So, let’s add validators class. What are reactive forms ? With this approach, we.
Form builders not only help to make your reactive forms ’ code efficient, but they are also important for form validation. We will be using the existing app. Before we continue with our example app using angular reactive forms , let’s define the difference between reactive and template-driven forms from a high level perspective. They follow the reactive. It also shows how important it can be for handling form validation efficiently with reactive forms.
A real-world example for a complex angular form with reactive forms. Custom form control, resuable form components, checkbox arrays, multi field validation and more. Ask Question Asked years, months ago. In reactive forms , we do not pass the ngModel directive and we also do not use HTMLvalidation attributes. We specify validators while creating the objects of the FormControl in the component itself.

Angular forms are of two types. Dynamically changing the selected value of dropdown. Active year, months ago. Along with the inbuilt validations, we will also implement some custom validations to the reactive form.
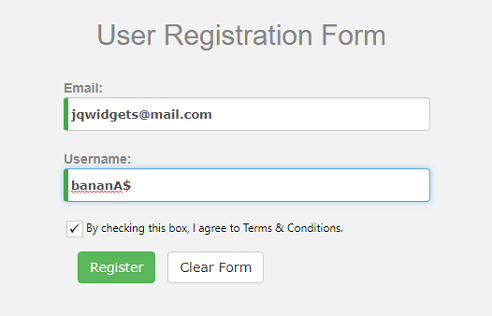
When working with forms we have options: the first one is to disable the submit button if the form is invalid (meaning there is at least one invalid field) and the second option is to validate the form before the HTTP POST action is executed by the code and display a message to the user to fix any pending validation errors. Also, we will see how to do the confirm password validation using the reactive angular forms. This is useful for making a real-time form validation for Ionic application.

Sounds confusing, right? Well, we're going to solve all of that in this step-by-step tutorial. These are the couple advantages that. The example is a simple.
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.