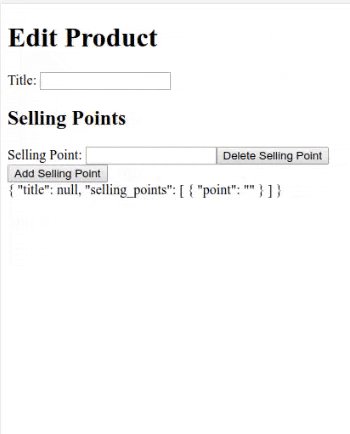
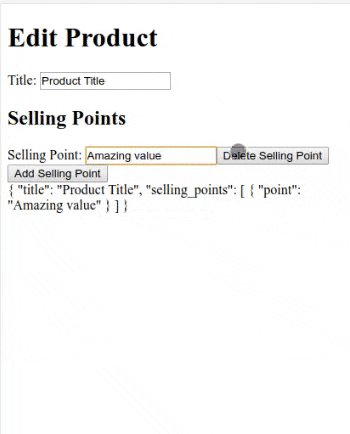
How to make a fillable PDF? What is Oracle form builder? Join the community of millions of developers who build compelling user interfaces with Angular. Implementation Let us create a simple application that utilizes Reactive forms. Fetch Form Data After Form Submit.

It reduces the code required to write the complex forms. This is mostly for ease of access. This allows us to also explicitly list each form control’s validators. FormBuilder allows us to explicitly declare forms in our components.
Angular Form Builder and Validation Management. In our example we are going to build a small form with three inputs, user name,. From the example of our TypeScript code above, we can say that the code is starting to look cluttered already.

In template driven form, we use angular directives to build the internal representation of form in the html template file. Most of the code is written in html template file, making it sometimes difficult to understand and test. We then send a network request to the server. So if you pass an array, it assumes that you are trying to build a control with the value at index the validator at index etc. Fortunately, angular helps us out in this regard.
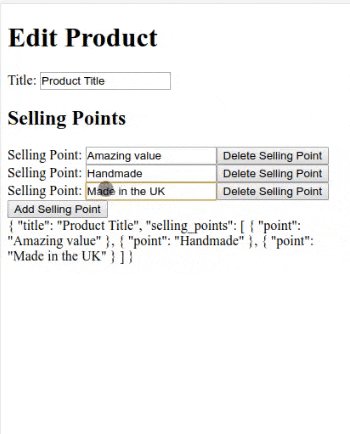
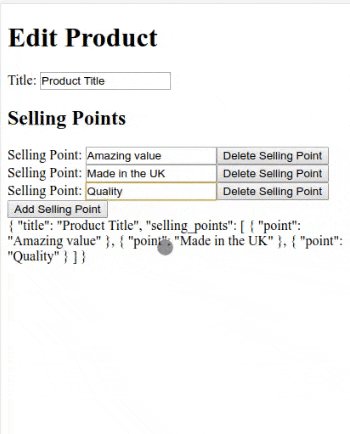
You can then use the form builder after injecting it. The Form Array is a way to group Form controls in Angular. One is using the FormGroup and the other one is FormArray. The difference is how they implement it. In FormGroup controls becomes a property of the FormGroup.
Each control is represented as key-value pair. They can be imported along with the rest of dependencies for procedural forms. Quite a few front-end web apps are form-intensive. Angularintroduces a new way to create forms called Reactive Forms, aka Model-Driven forms.
It’s easy to do with Reactive Forms and FormArray. I encourage you to check out those links to see the full class definitions of all three. A FormGroup is used to create a programmatic representation of the DOM structure. Unsubscribe from Codevolution?
Subscribe Subscribed Unsubscribe 120K. Sometimes, we have an array of data that contains an array which an array contains multiple radio buttons or checkboxes. When dealing with certain forms, we need to pre-populate the form with data for the user to select or choose. Commonly this data is loaded from an asynchronous source like an API request. FormControls and FormGroups.
Knowing this is not essential, but might come into play if you need to extend the base functionality of Reactive Forms. Think of a group as a collection of form inputs unified as a reactive object. CSS, Sass, Stylus, etc.
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.