
Since the value attribute is set on our form element, the displayed value will always be this. React state the source of truth. When the data is handled by the components, all the data is stored in the component state. Ask Question Asked years, months ago. Active years, months ago.
Note: Both Formik and Redux-Form code below are copied from official documentation. For now I just want the form to trigger my function handleSubmit when the form is submitted. You now know about the differences between the controlled vs. Ok, the title of this article is a bait. I’m actually going to tell you about how forms can be handled with… Javascript.
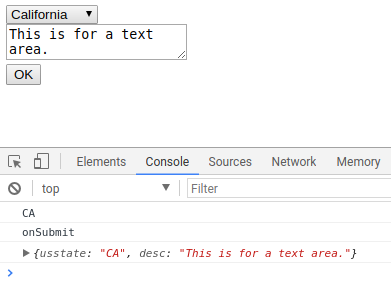
And react is just going to help us stay declarative. We save all the data from the file in a DonationBox component state, then set an interval to pull new donations from the server so the user can see new donations as they come in, in close to real time. Next, we will submit the form by clicking on the button at the bottom of the page. I decided to put together an example addressing each of the issues (s)he is having. Forms are one of the few HTML elements that are interactive by default.

They were designed to allow the user to interact with a page. The best way to manage your form state in Redux. This article covers how to capture text input and input via other form elements like input, textarea, and option. File This is some placeholder block-level help text for the above input. You can capture form data on change or on submit.
In order to link the state of a form component to a form input, we can use the onChange handler. Starting from scratch, I show you how to create a form component that uses local state. Additionally, it will pass data to other. Hooks provide a way to handle stateful.

Therefore, we will have complete control over the code and styling. This will reduce the majority of possibilities that. Okay, let’s start by creating a file called Form.
Form component in the src folder and add the code below which gives us a starting point for our form. The form simply renders a form element containing a submit button. If the submit button is presse a “The form was successfully submitted! When you need to validate fields in certain rules.
How to validate Form in reactjs : This tutorial explains how to validate simple user registration form in reactjs. Form validation is most important part in web development, through which we can restrict invalid entries and validate user details in some extent by using valid sets of checkpoints or validation rules. Here we are using simple user registration form and performing Client Side. Should be called before to submit the form.
So in the above component, I save the value entered in the text boxes into the state and validate which submiting the form. Once I validation is success then I initialte an ajax request. I wish it was so easy.
Žádné komentáře:
Okomentovat
Poznámka: Komentáře mohou přidávat pouze členové tohoto blogu.